Build App Insights: Skeleton Screens Benefits
Skeleton Screens
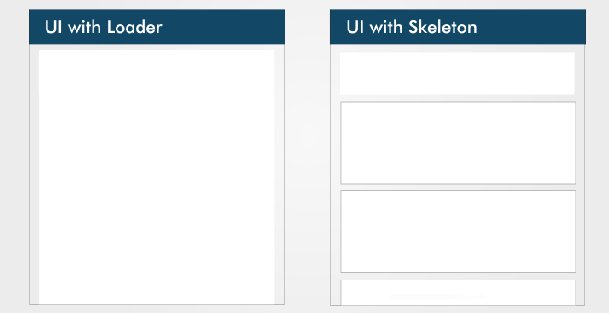
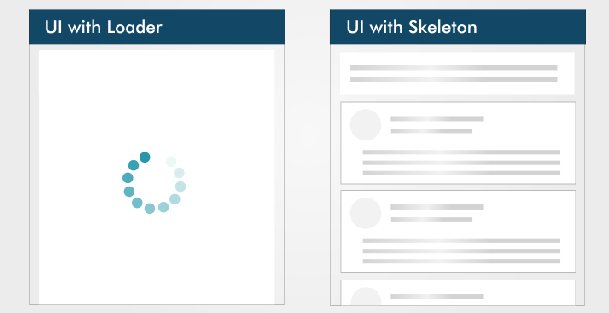
UI and UX experts said that while users wait for content to load on a page, users should be engaged with the loading page. The idea behind using spinners to engage users before content loads is great; however, the result can be less than ideal because most users will get bored or no sign of progress staring at a dummy animated spinner like it’s a clock
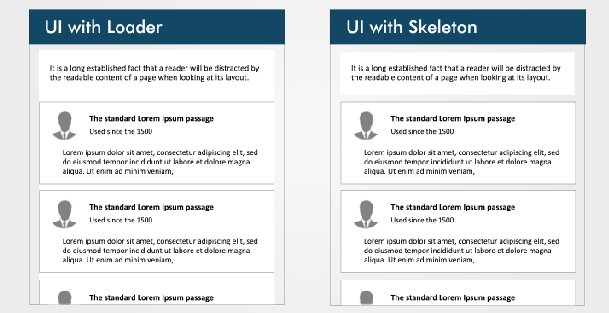
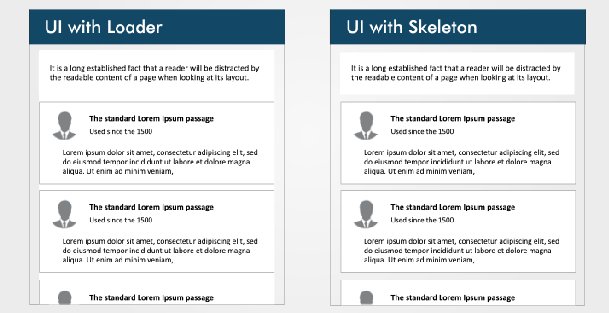
A skeleton screen is essentially a wireframe of the application. The wireframe is a placeholder until the application finally loads. The skeleton loading screen essentially impersonates the original layout.
Rather than most performance or UX wins, this pattern only focuses on improving the perceived experience. When compared against a blank screen or a traditional spinner, skeleton screens are seen as shorter in duration
Benefits of Skeleton Screens in Apps
1. Increase perceived performance
- App feel faster,
- App feel more responsive
- App feel more user friendly.
2. Reduce surprise and disorientation as content loads
- User is provided with a sense of progression as the blank screen fills in with the skeleton and then the content
3. 68% of vote app is faster using skeleton screen by research conducted by uxdesign
Summary
Skeleton screens provide incremental progress in loading your interface. Such incremental feedback gives better user experience, and reduces uncertainty. Skeleton screen when combined and implemented with all these features not only helps in engaging users but also make our App more interactive and smooth.
Feel free to contact us for further inquiry!
info@technetium-heim.com
Reference
- https://uxdesign.cc/what-you-should-know-about-skeleton-screens-a820c45a571a
- https://www.smashingmagazine.com/2020/04/skeleton-screens-react/
- https://blog.iamsuleiman.com/stop-using-loading-spinner-theres-something-better/
- https://www.wearediagram.com/blog/skeleton-screens-giving-body-to-your-content
- https://medium.com/uxd-talks/engaging-users-with-progressive-loading-in-skeleton-screen





Comments
Post a Comment